Serena & Lily Stores Landing Page
In 2013 Serena & Lily opened their first brick-&-mortar locations. In the next 3 years, the company expanded to three more! This is the landing page that provided customers a place to find more information about the stores and learn about what made each location so special.
The Challenge
- Organize information in a way that will be clear to the customer so they can find what they need easily.
- Design must be flexible with growth in mind as more locations may be added in the future.
- Create a seamless cohesive experience from landing page to individual stores pages.
- Add an inspirational hero feature space for special announcements that can be updated as needed.
My Role
- Web designer/UI designer. To design the layout for the stores landing page and the following individual store spotlights.
- Slice and deliver assets.
- Front end web developer to code and launch final product.
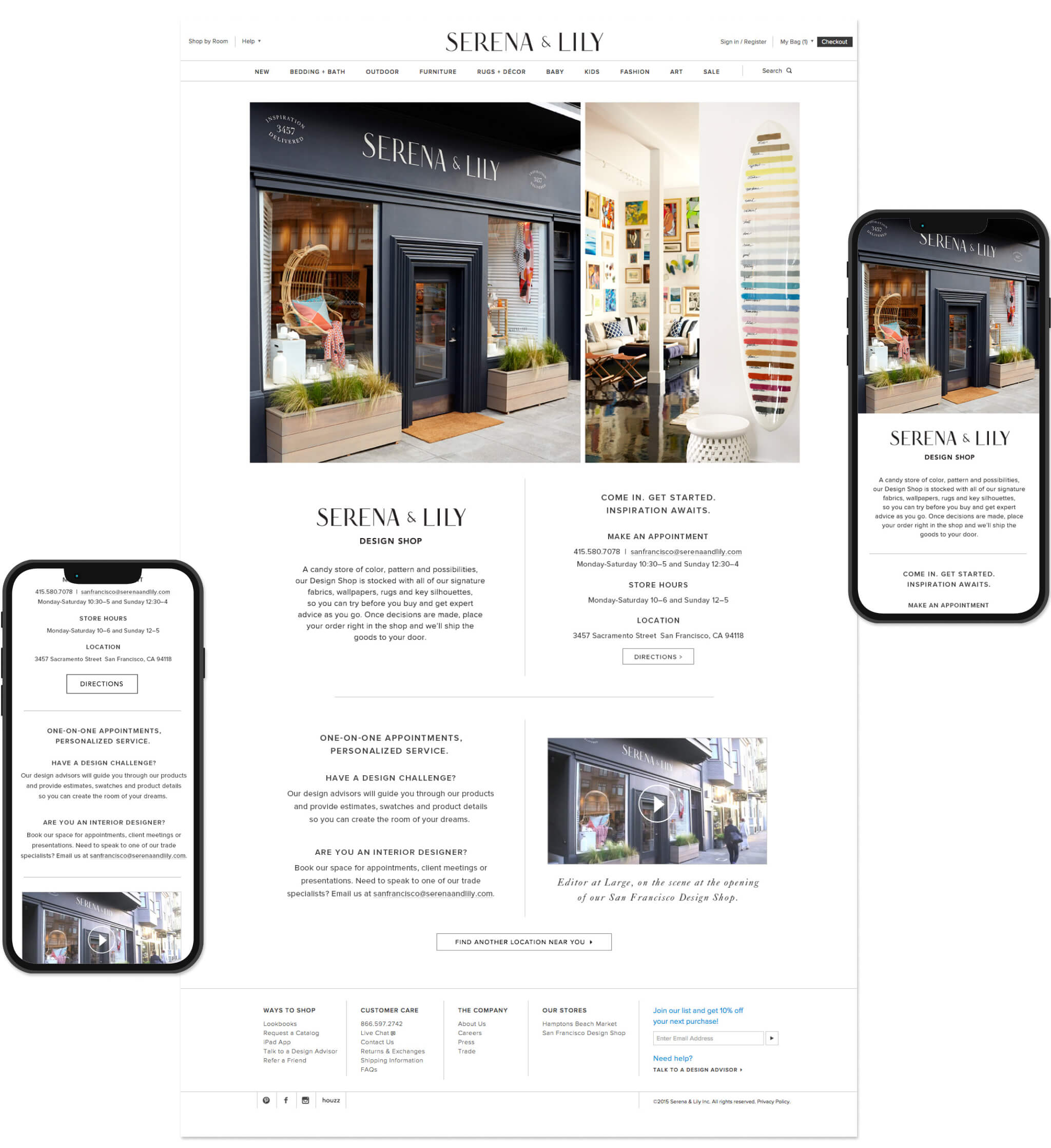
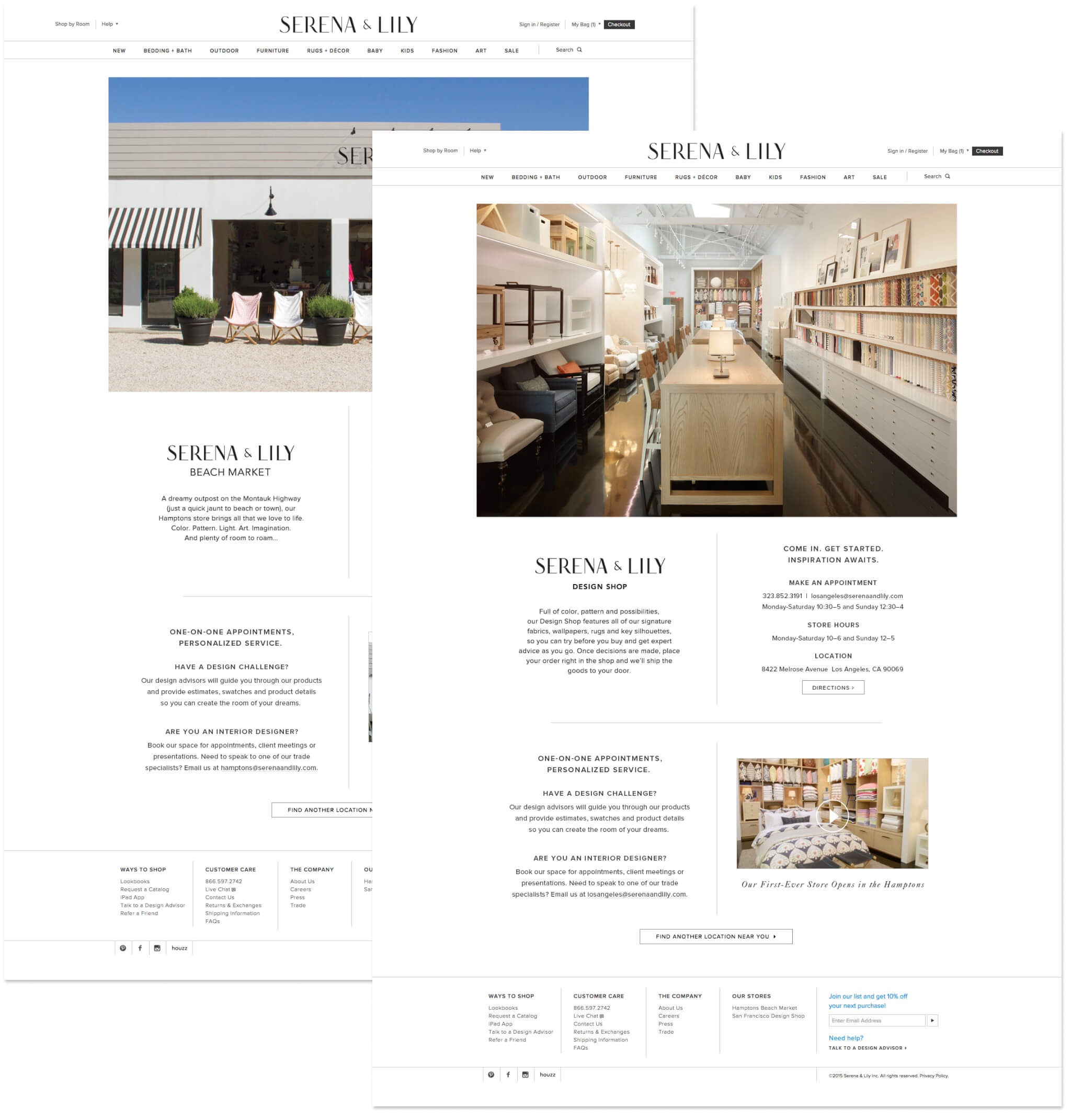
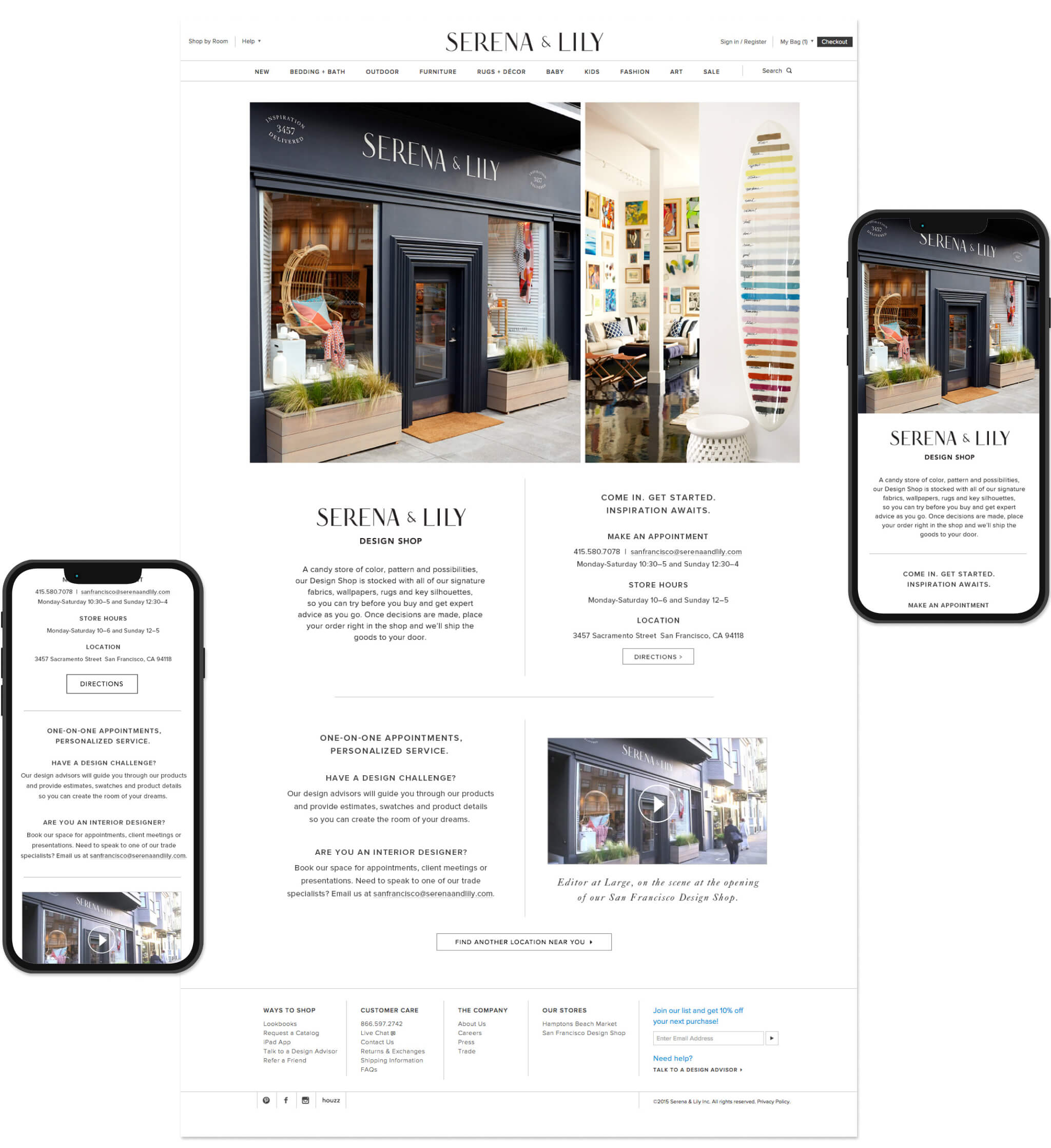
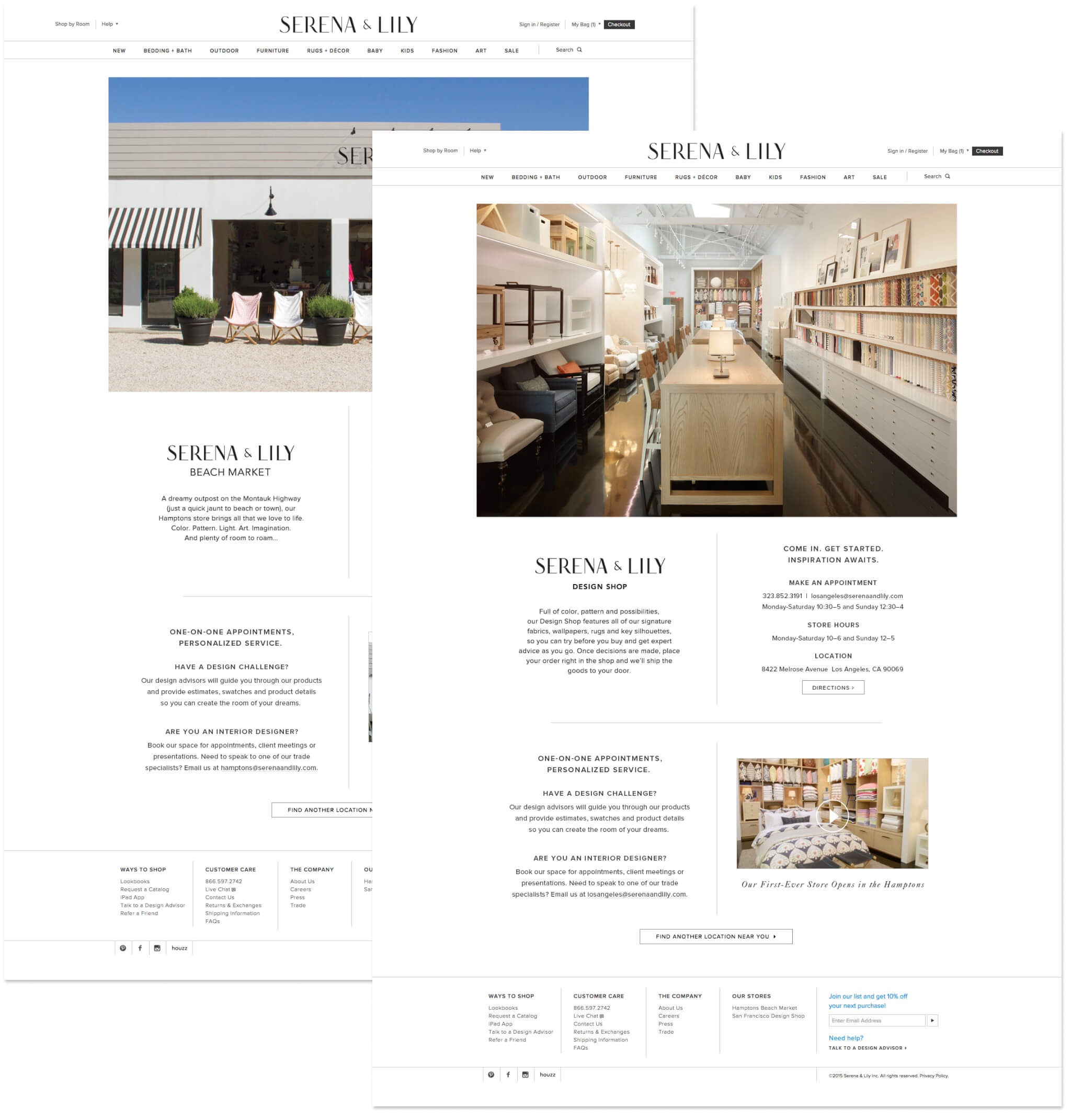
Individual Store Pages

Research
- Explore retail competitors for inspiration on how they execute the same type of experience
takeaways
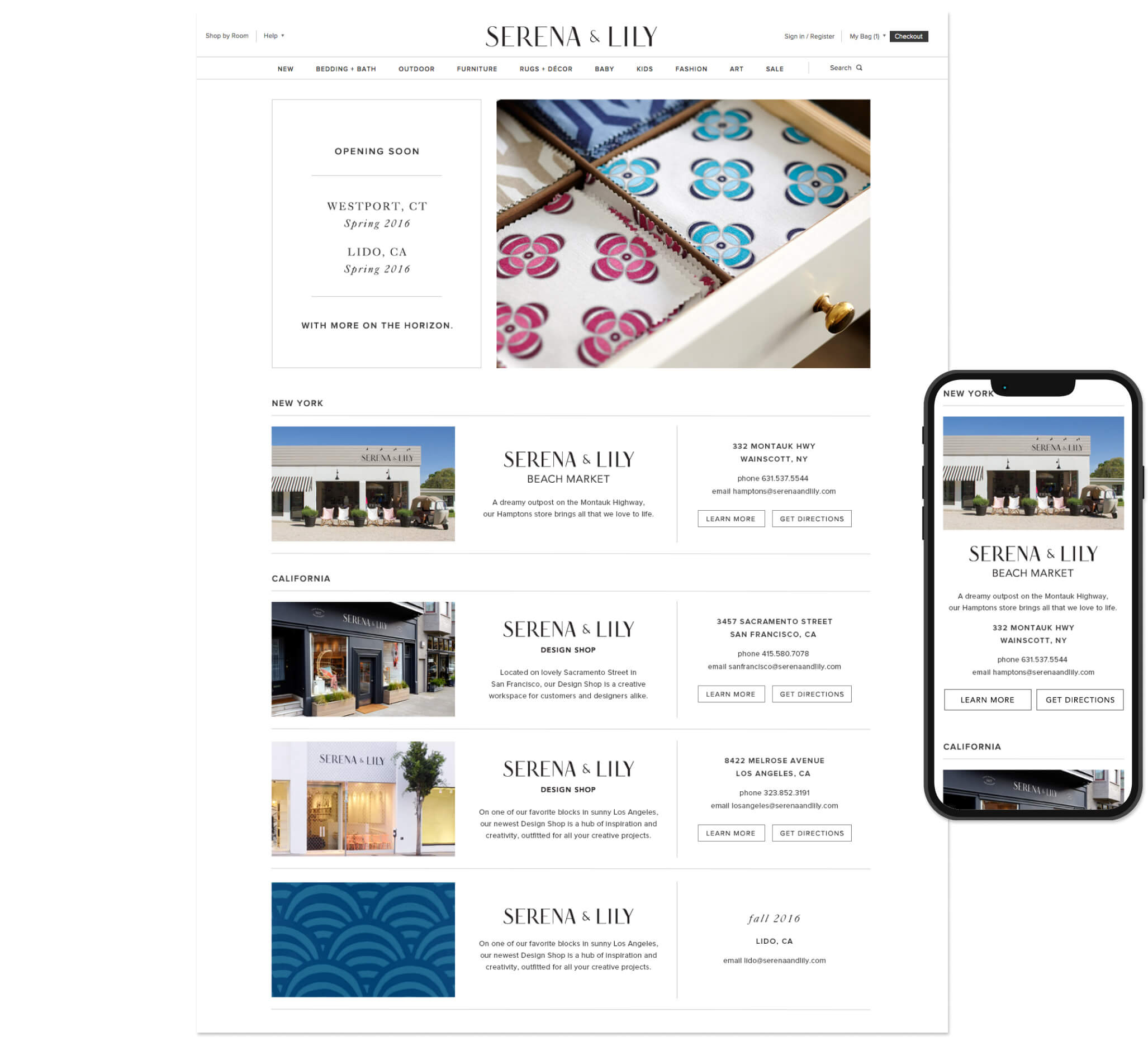
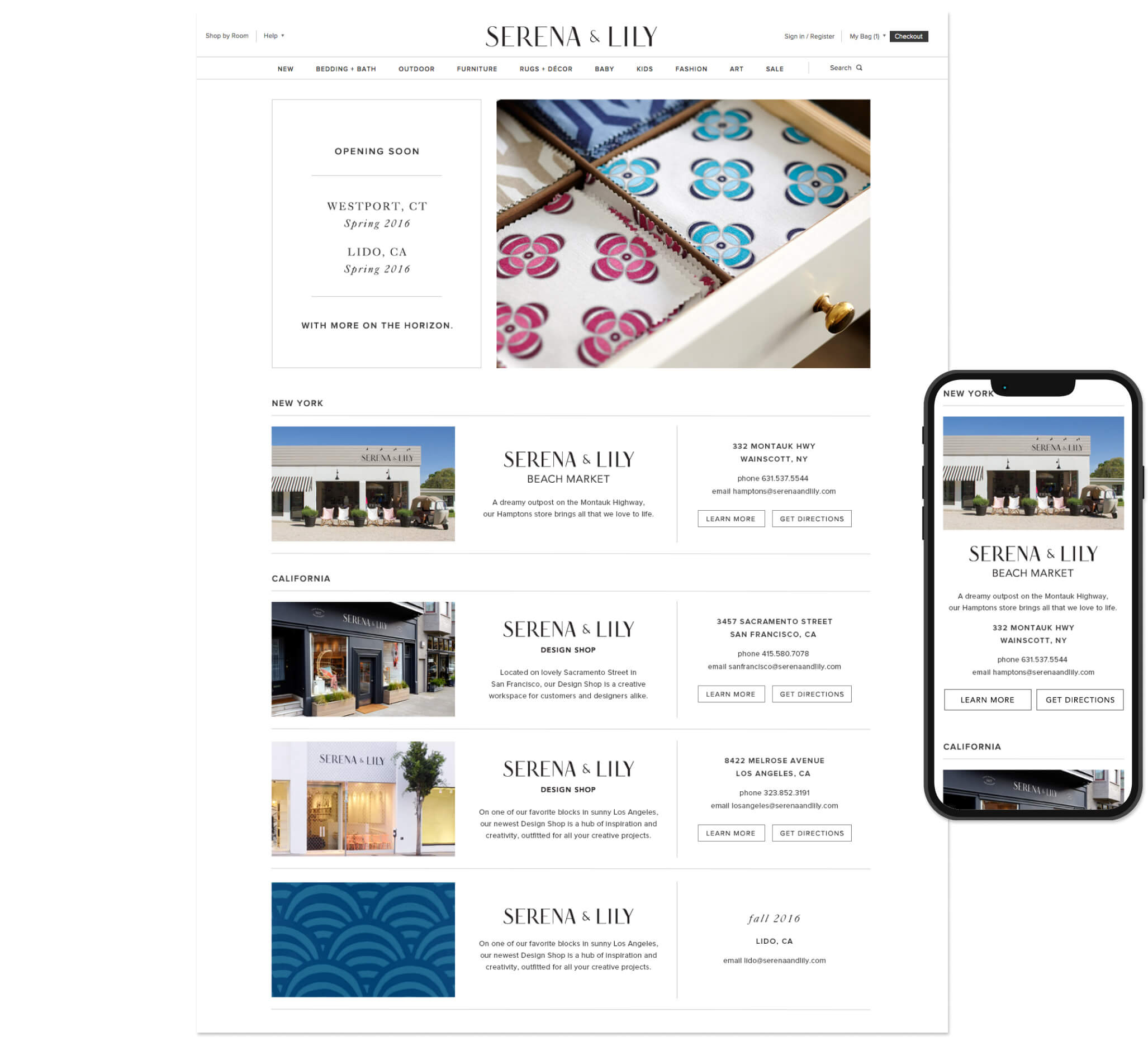
- Landing page information should have the most important content upfront and easy to find: address, phone, and directions.
- Linking to map for location provides an quick and easy access for the customer.
- All type should be coded in HTML for easy copy and paste for the customer.
Result
- The stores landing page successfully gave the customer a catch all space to answer all of their questions about each store.
- In the next year we proceeded to add three more locations!
Individual Store Pages